今天輪到odoo中最重要的form view的部分了!
一樣廢話不多說,先上範例:
<record id="view_idx_repair_form" model="ir.ui.view">
<field name="name">idx.repair.form</field>
<field name="model">idx.repair</field>
<field name="arch" type="xml">
<form string="報修單">
<header>
<button string="報價" name="state_quote" type="object" class="btn-primary"/>
<field name="state" widget="statusbar" statusbar_visible="draft,open,verifiy_done,done"/>
</header>
<sheet>
<div class="oe_title" id="name">
<label class="o_form_label" for="name"/>
<h1>
<field name="name"/>
</h1>
</div>
<group>
<group>
<field name="partner_id"/>
<field name="repair_date"/>
</group>
<group>
<field name="reason"/>
<label for="urgent"/>
<div class="o_row" name="urgent">
<field name="urgent"/>
<span>緊急或需要當日(加班)幫忙處理問題</span>
</div>
</group>
</group>
<notebook>
<page string="維修內容">
<field name="repair_detail">
<tree editable="bottom">
<field name="default_code"/>
<field name="product_id"/>
<field name="qty"/>
<field name="price_unit"/>
<field name="amount"/>
</tree>
</field>
</page>
</notebook>
</sheet>
</form>
</field>
</record>
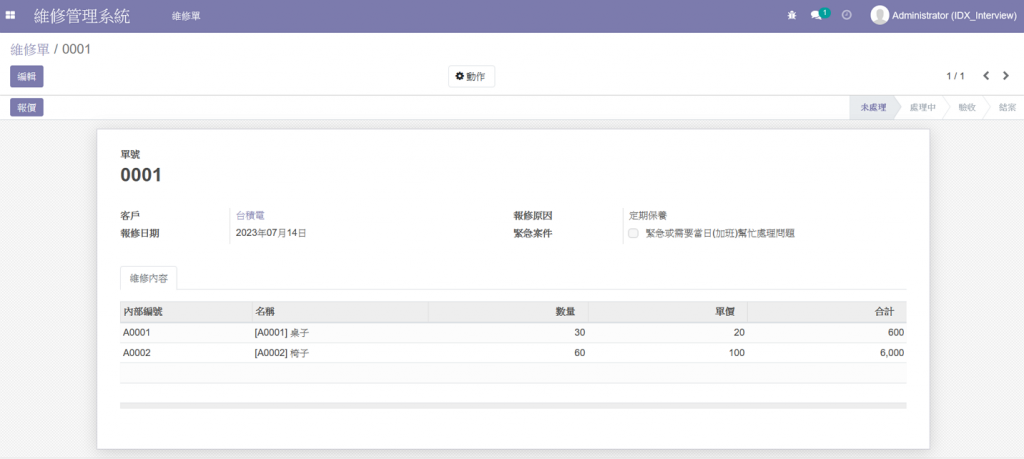
顯示的畫面如下:
id:form view的id,只要不重複即可。
name:form view的name,僅為了識別用。
model:form view的所屬model。
arch:用來定義view。
因為form view中呈現的資訊最為詳細,因此各種不同型態欄位也有許多功能或參數可以做使用,下面先介紹一些較常見的標籤或參數。
先介紹標籤header中會包含的部分:
<header>:用來定義畫面的header,主要放置button、smart button及狀態列。<button>:用來定義畫面上的按鈕,type有兩種可以設置,若type='object'時,name要設置為py檔內的function名稱,若設置為type='action'時,name則是選擇要觸發什麼action,class則可以用來定義樣式。以下為欄位常設定的各項參數:
attrs="{'readonly': [('state', '=', 'done')]}"
最後介紹標籤notebook的設置:
<notebook>:可在頁面上設定多個頁籤,各頁籤以<page>來做區分,可依各頁籤的種類來放置相對應的欄位資料。除了以上介紹的部分外,還有許多的參數可以靈活地去使用,這邊只先介紹最基礎且常用的部分,剩餘的功能再讓大家依照需求慢慢的去發掘。
以上為form view的簡單介紹,明天會再繼續講解其他種類的view。
